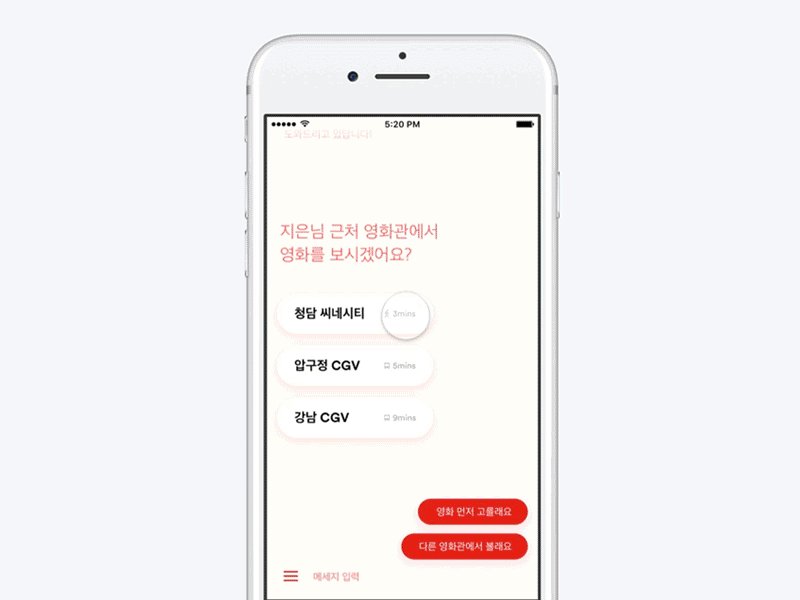
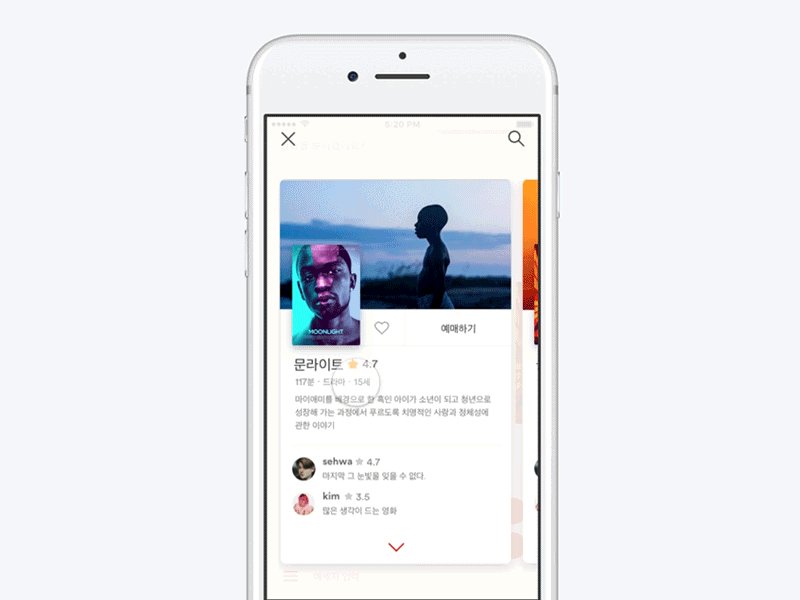
CGV Chatbot
A lot of articles refer that Chatbot will be swallowing all the apps. I imagined It will give user a huge convenience if the cinema booking system and chatbot are combined. I sected CGV to redesign as it is a major movie theater in Korea.
Information
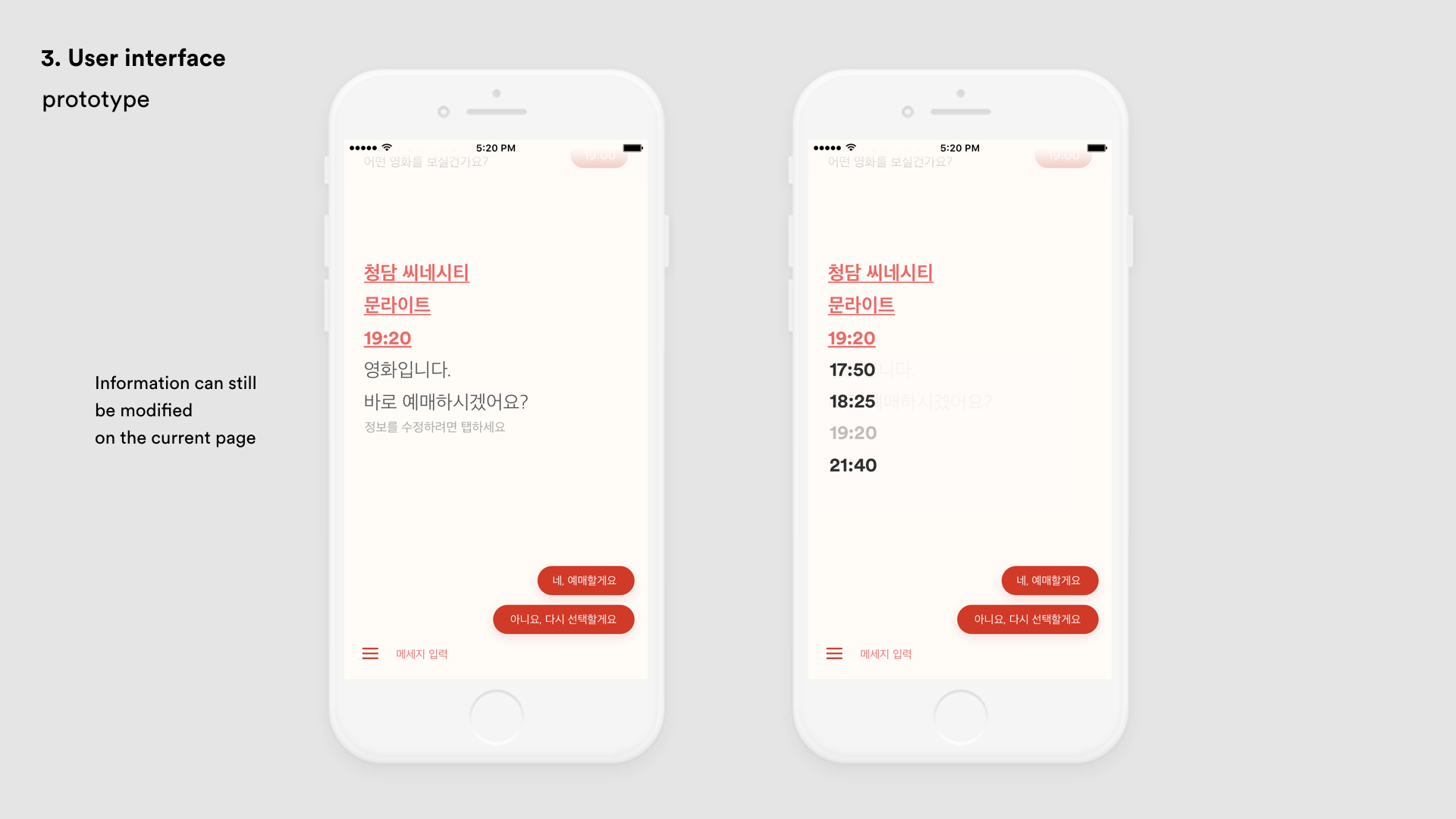
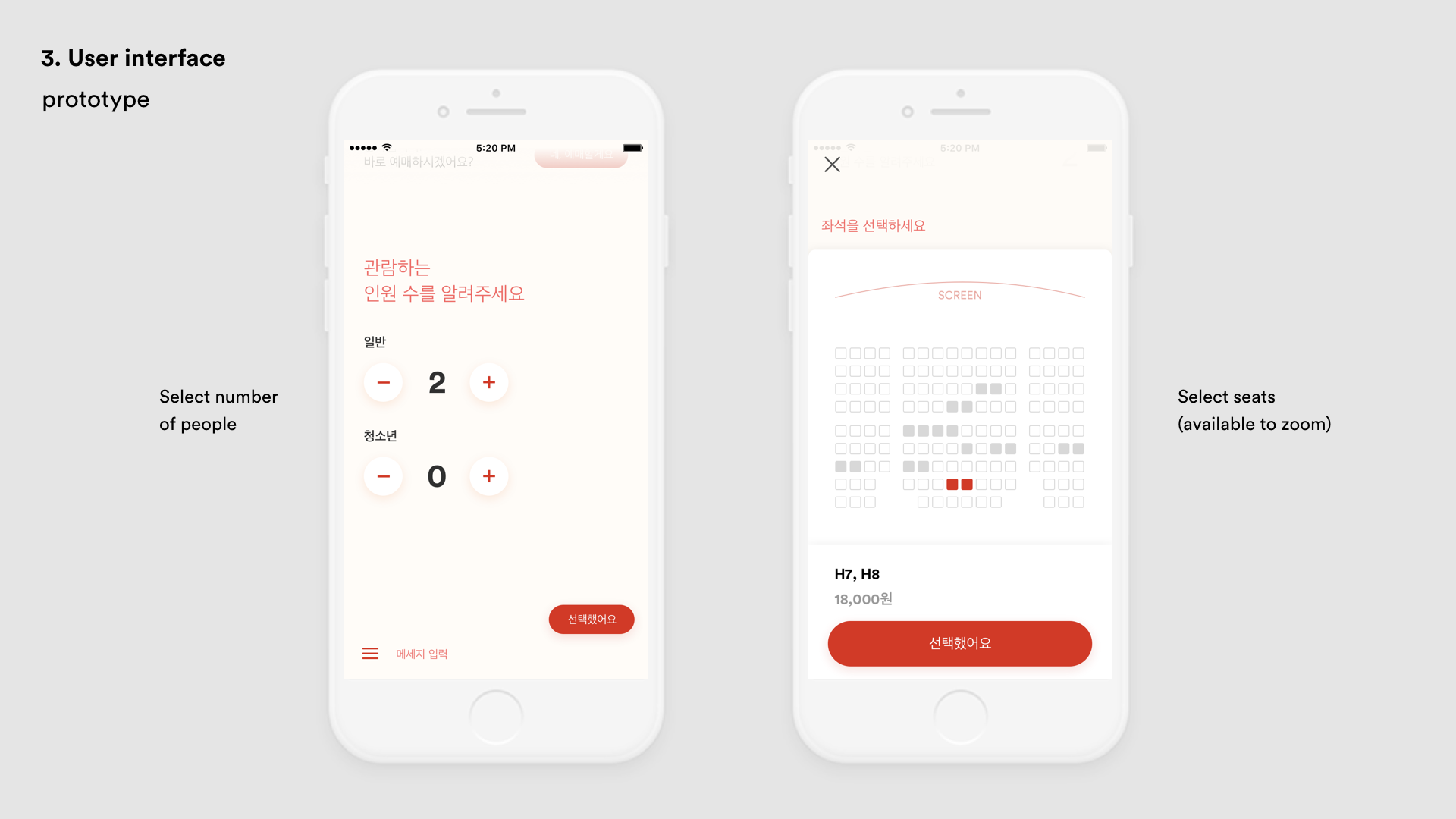
Chatbot Design
2017

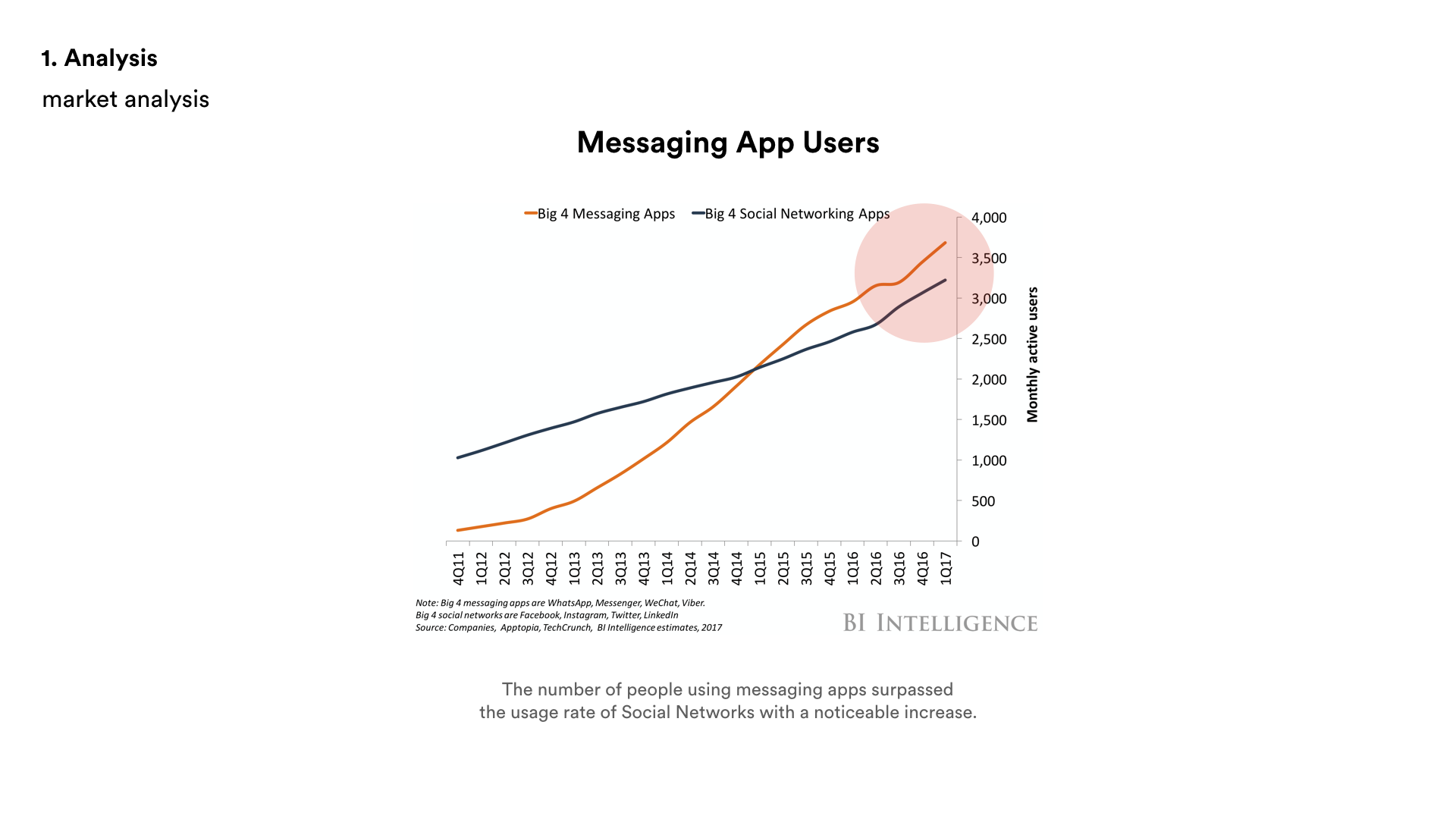
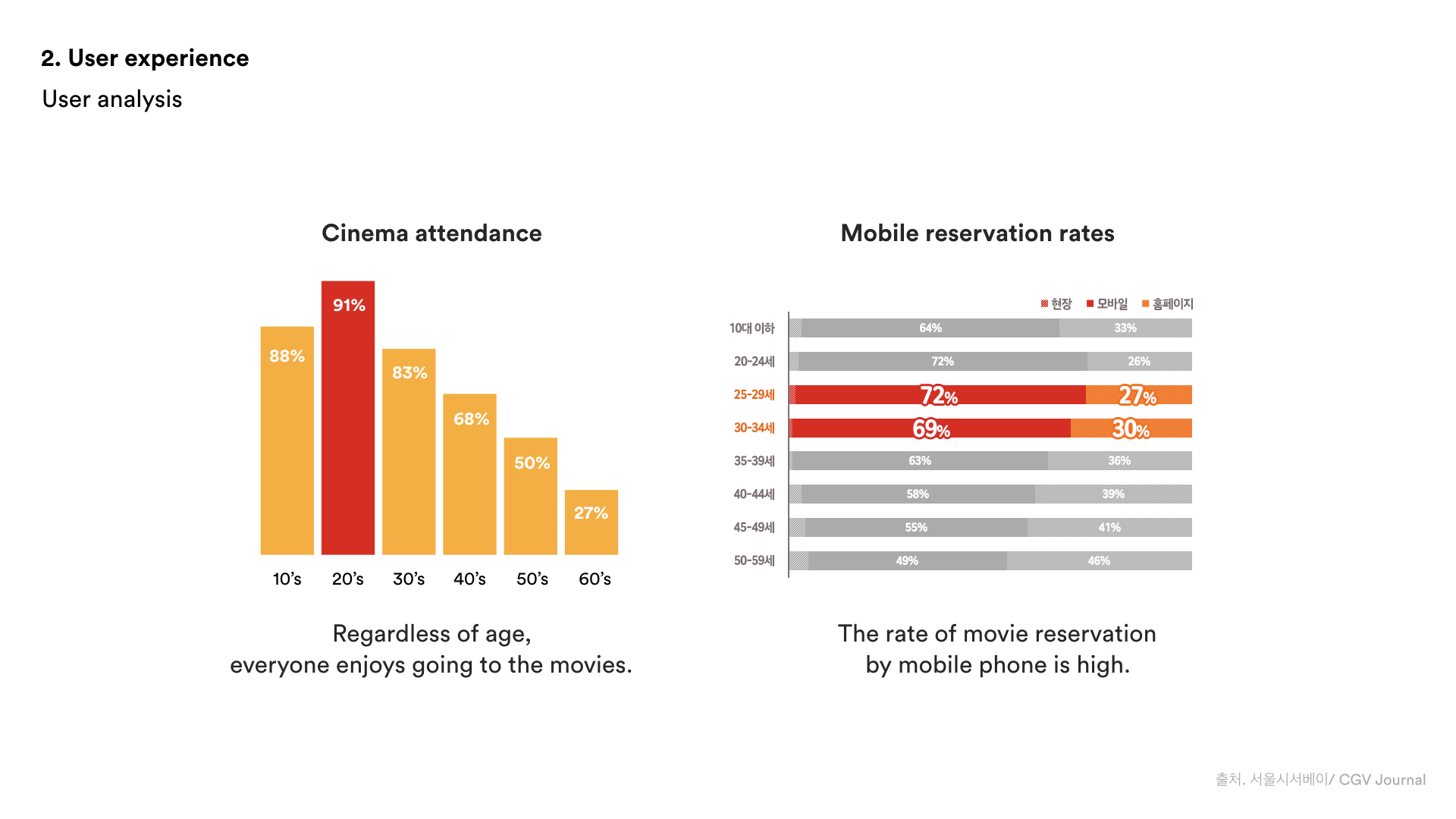
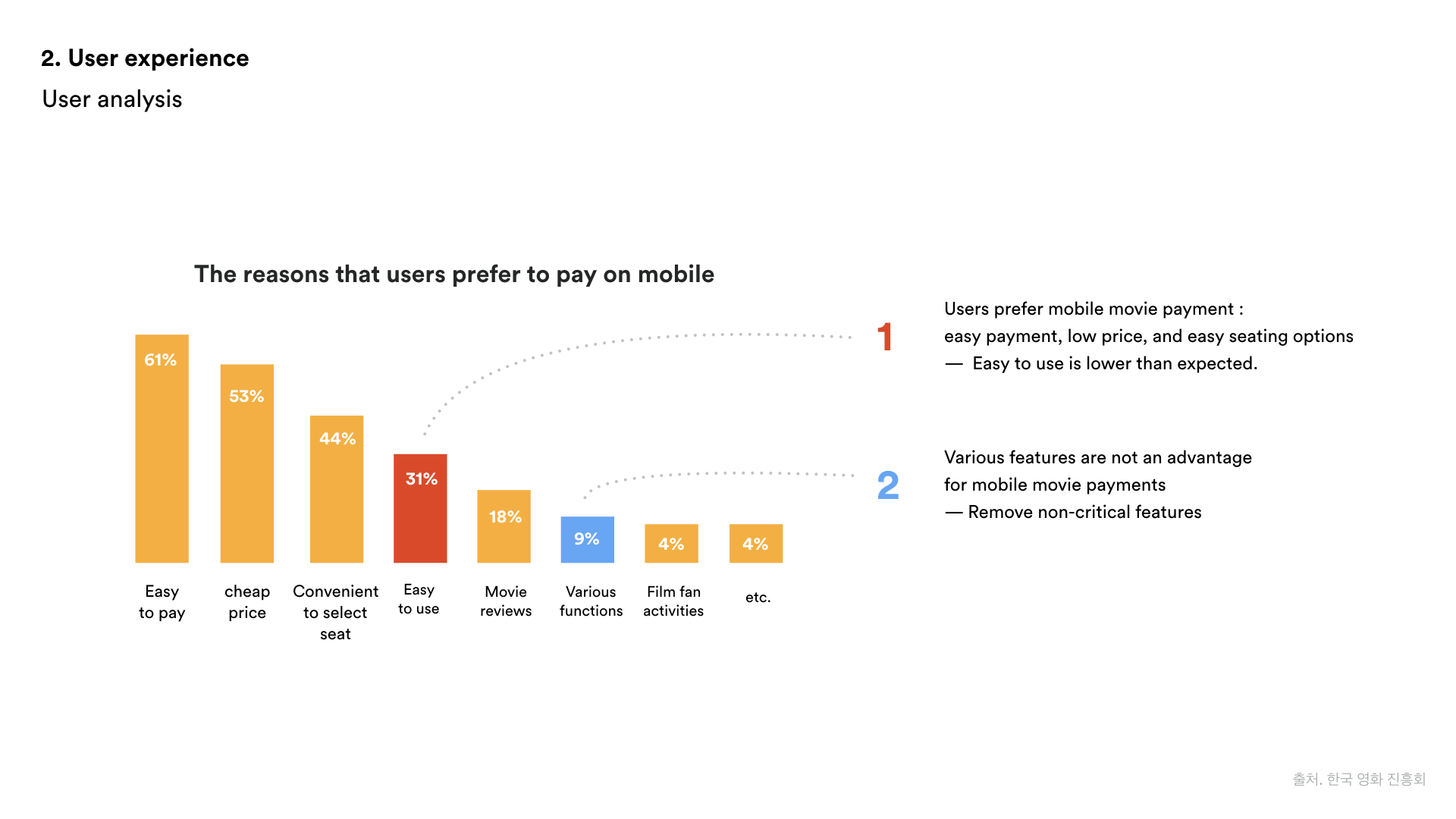
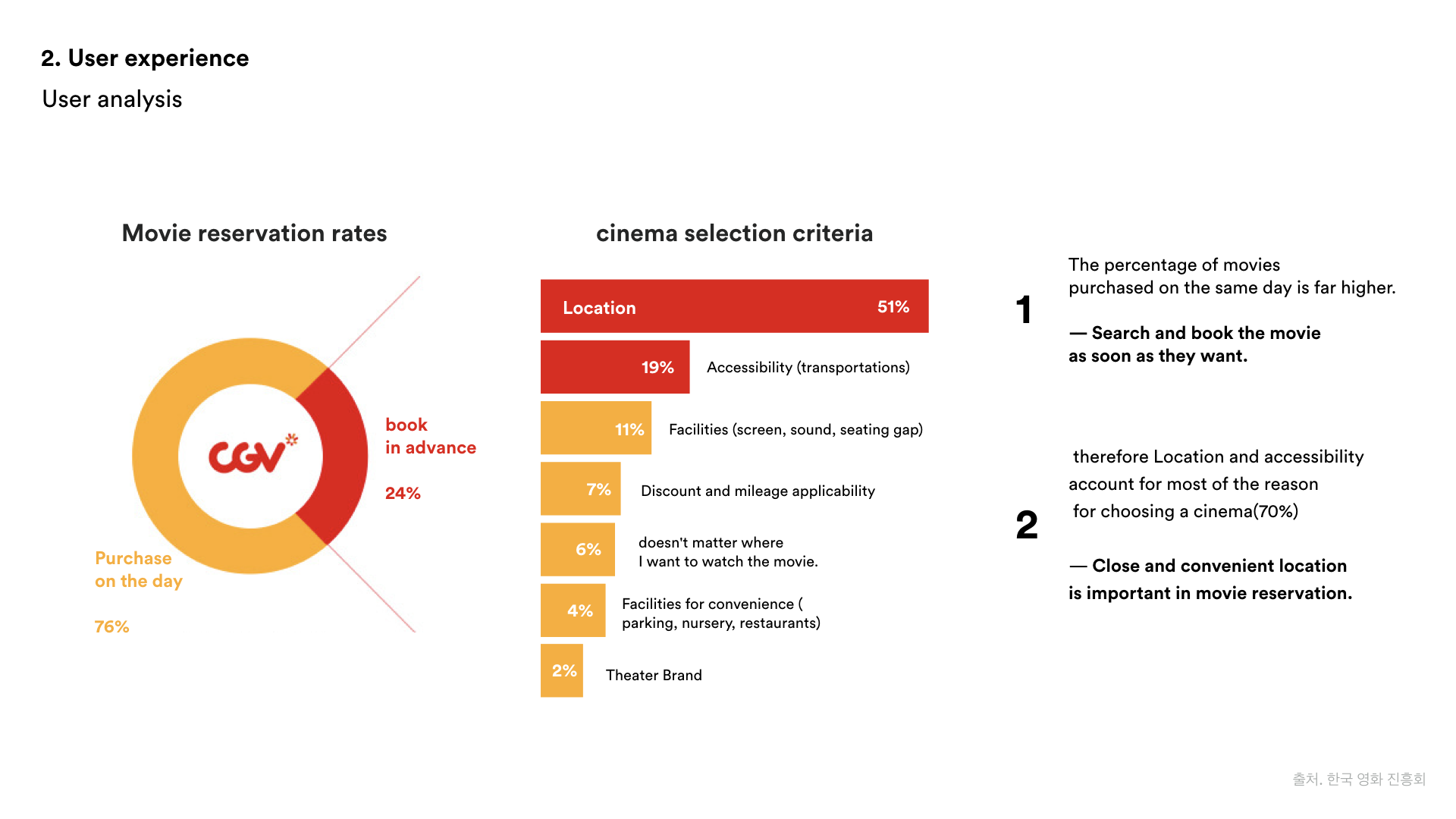
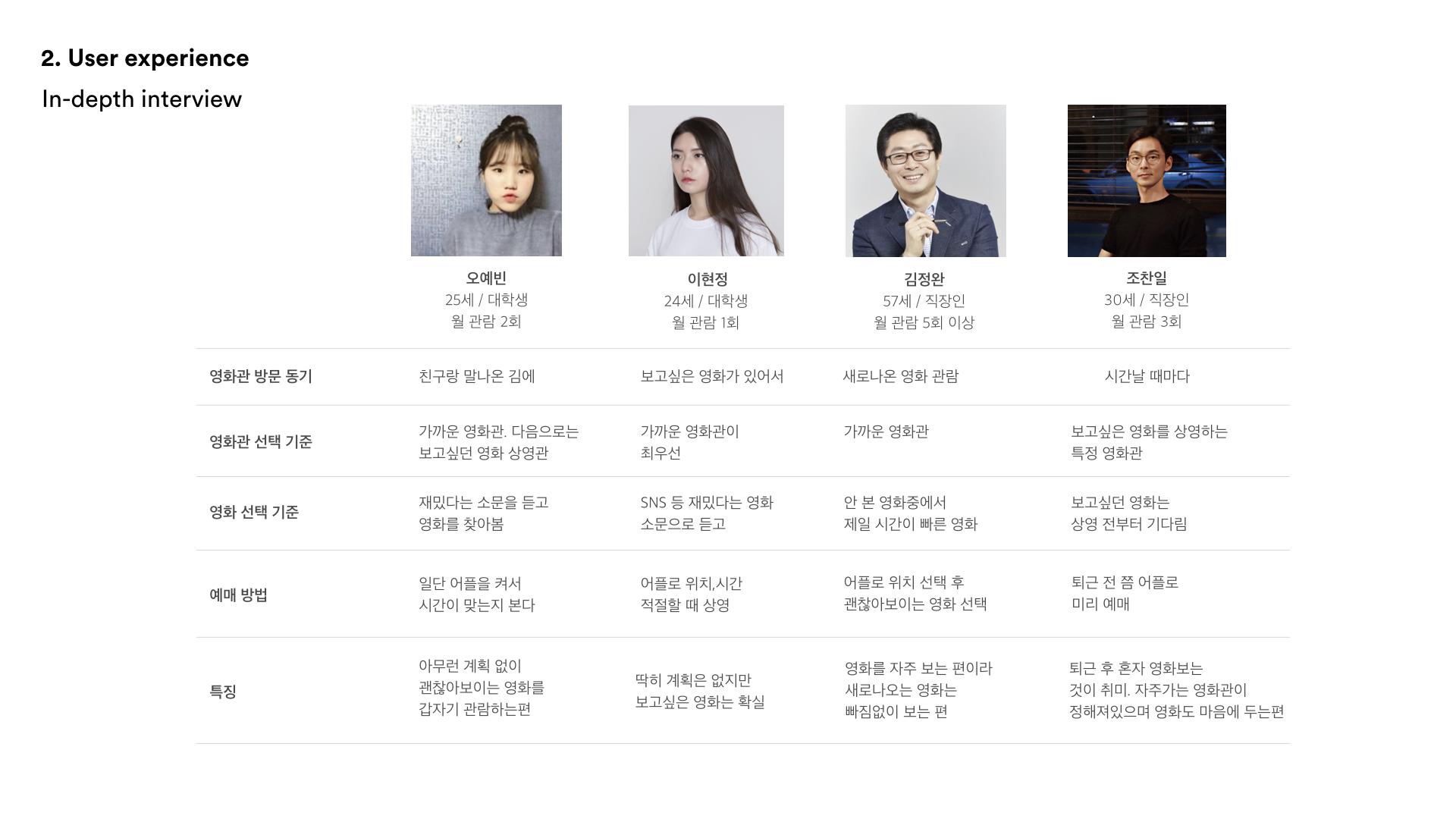
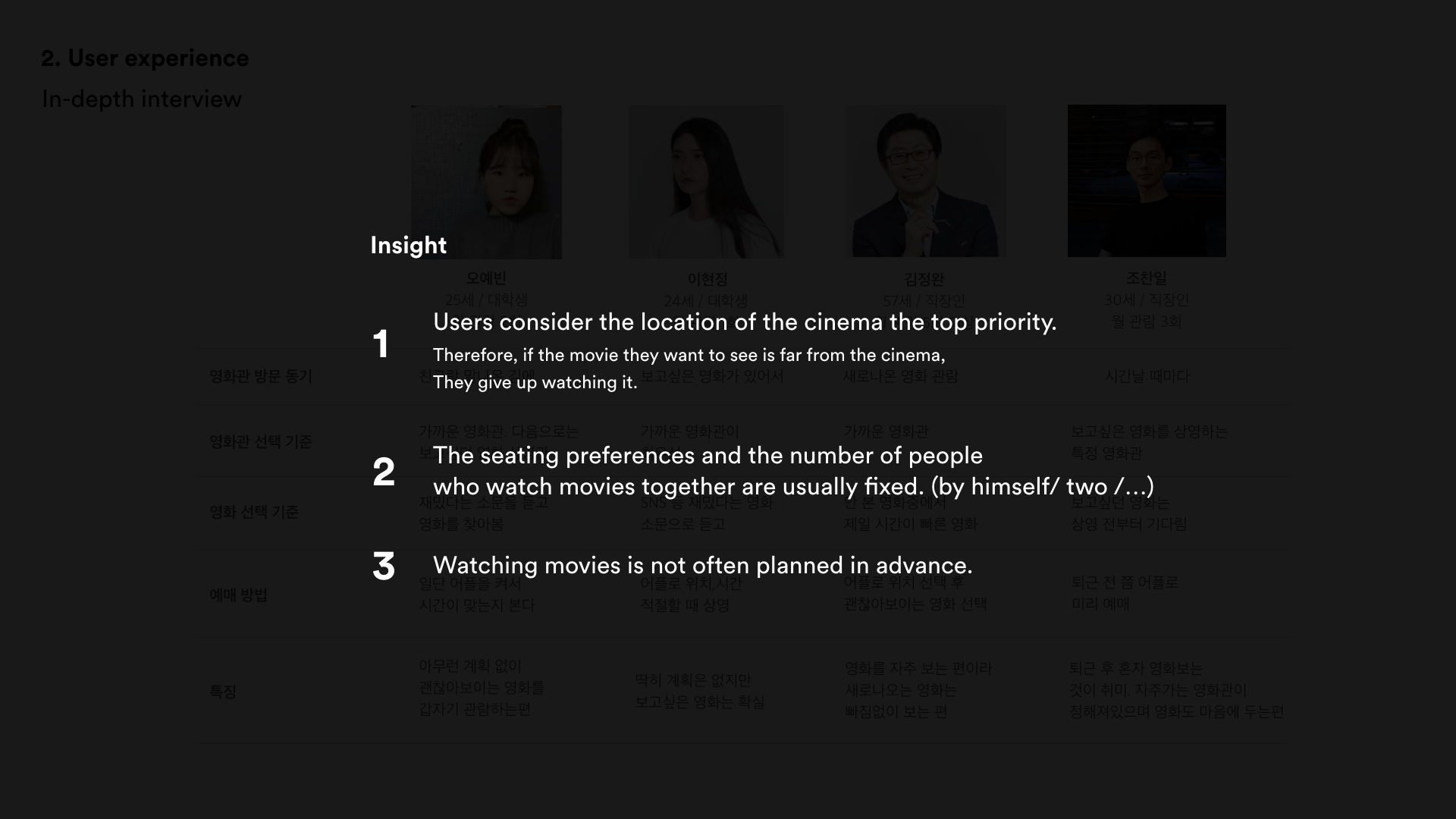
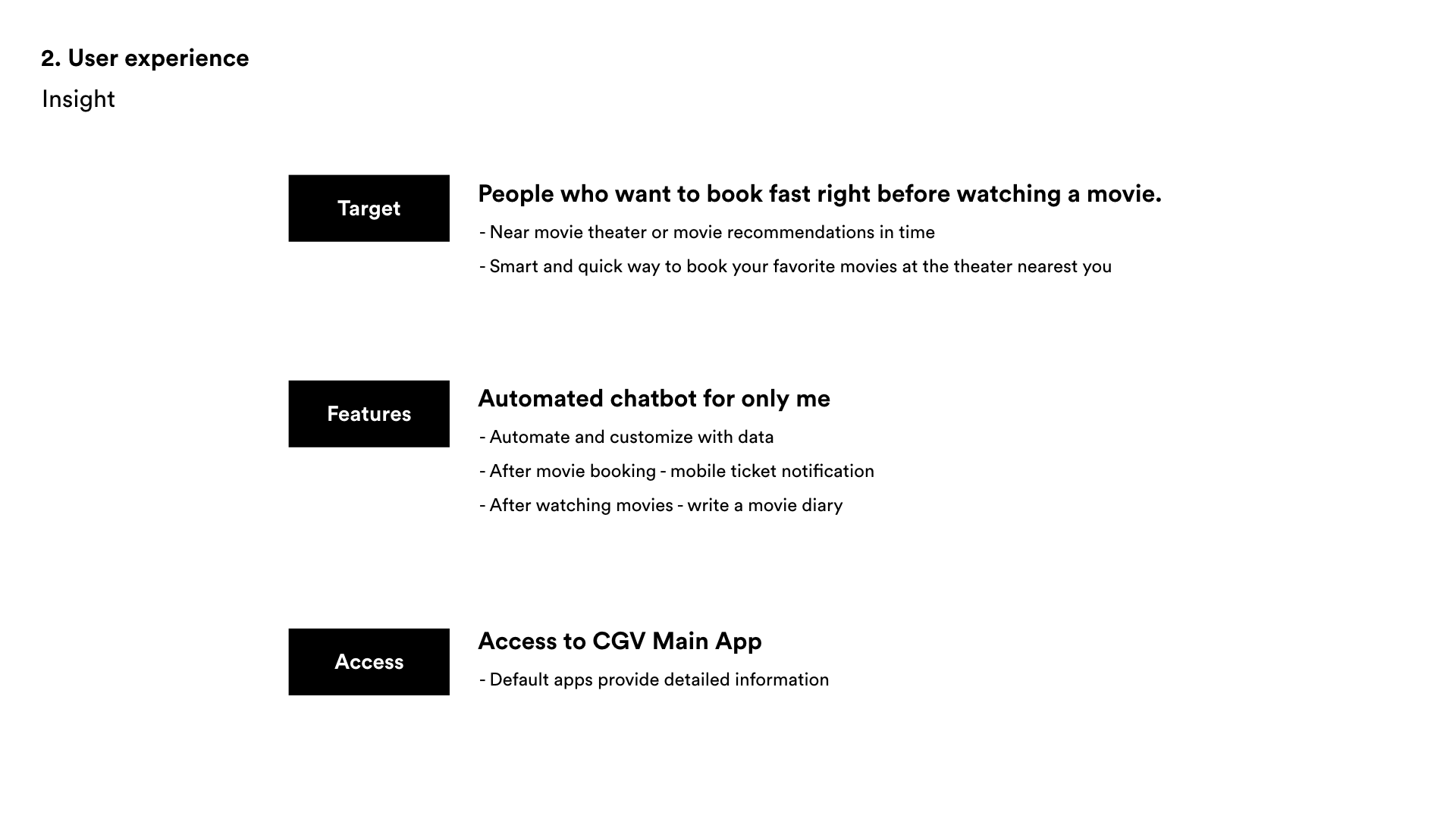
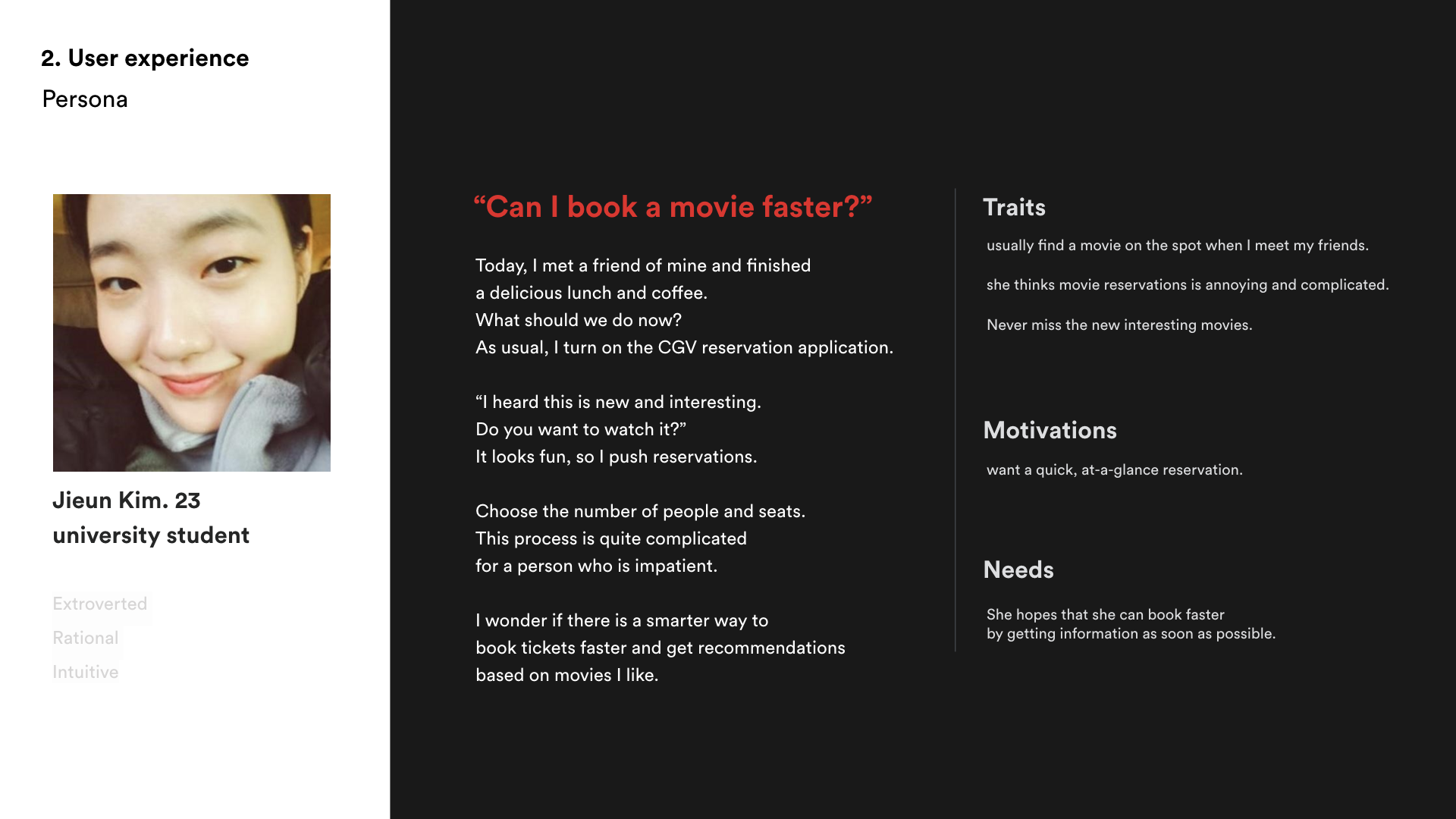
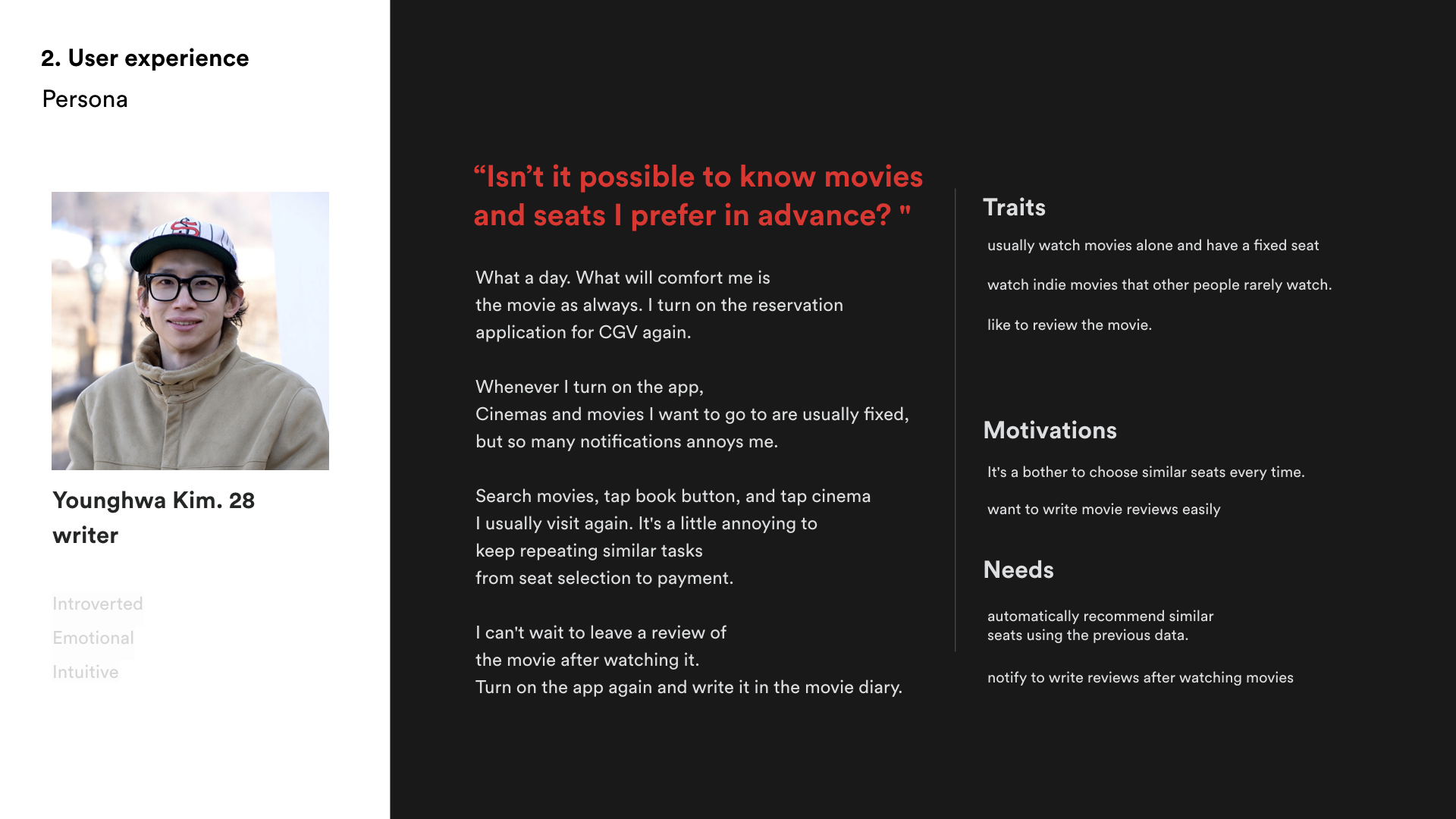
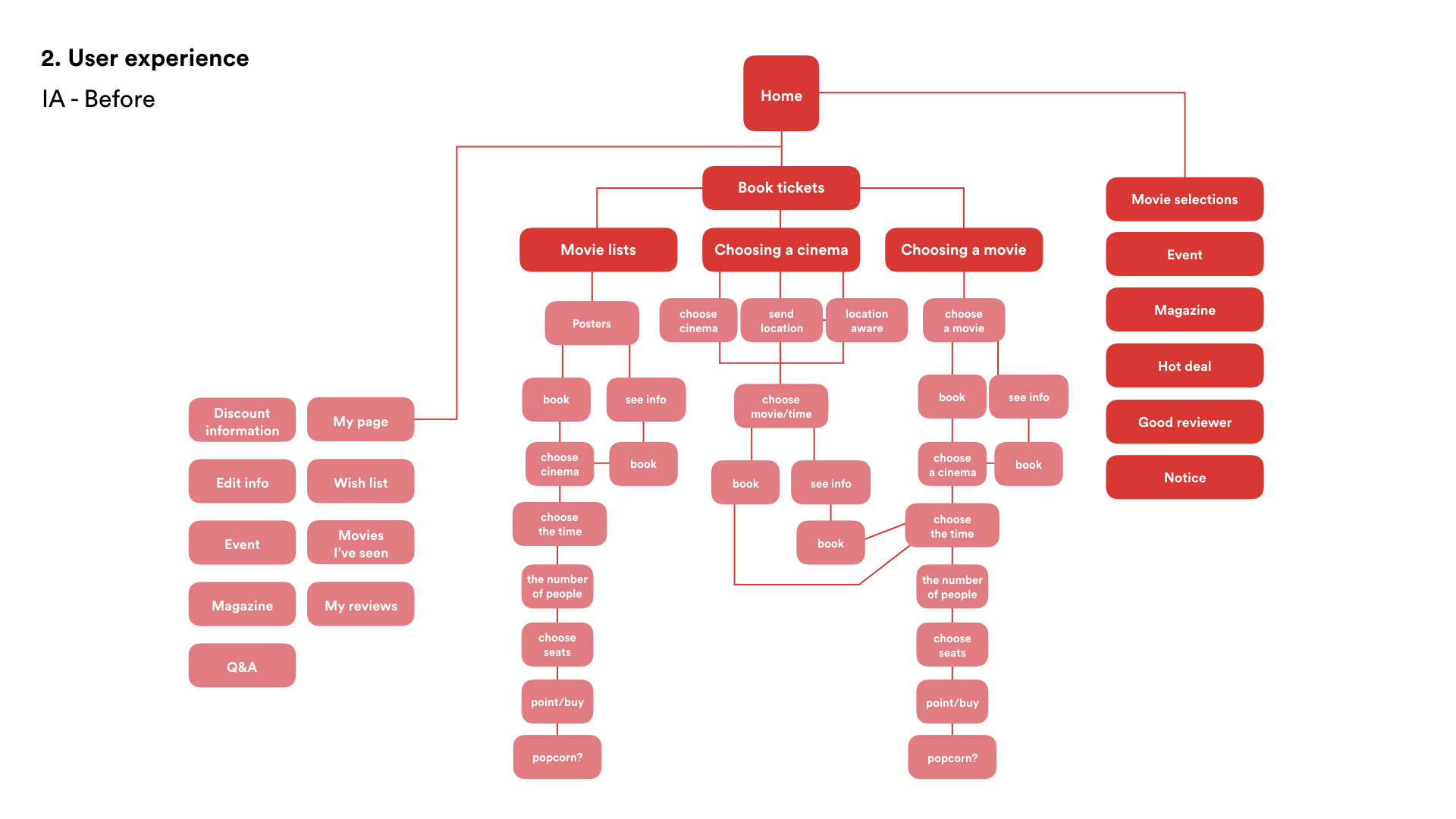
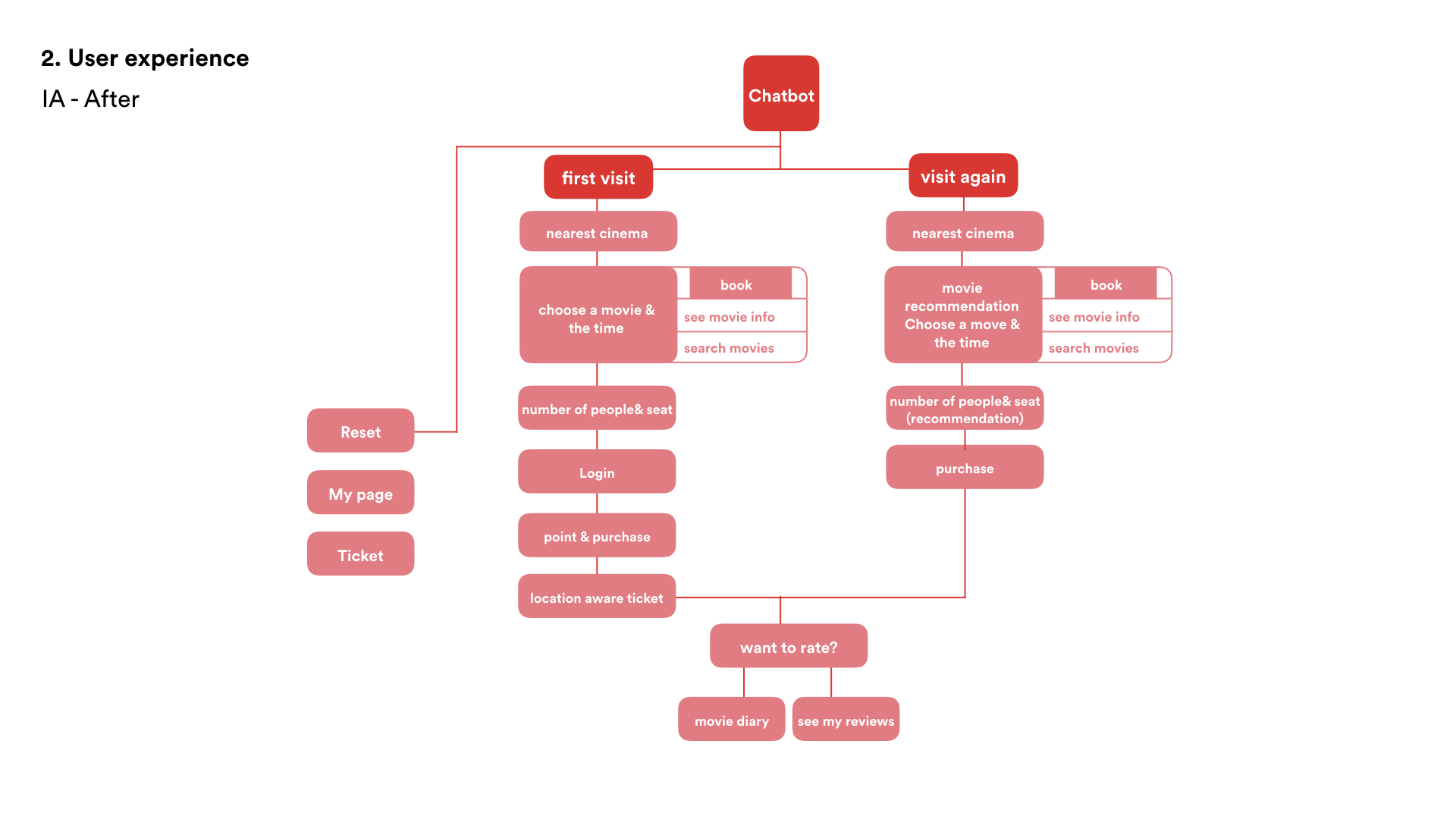
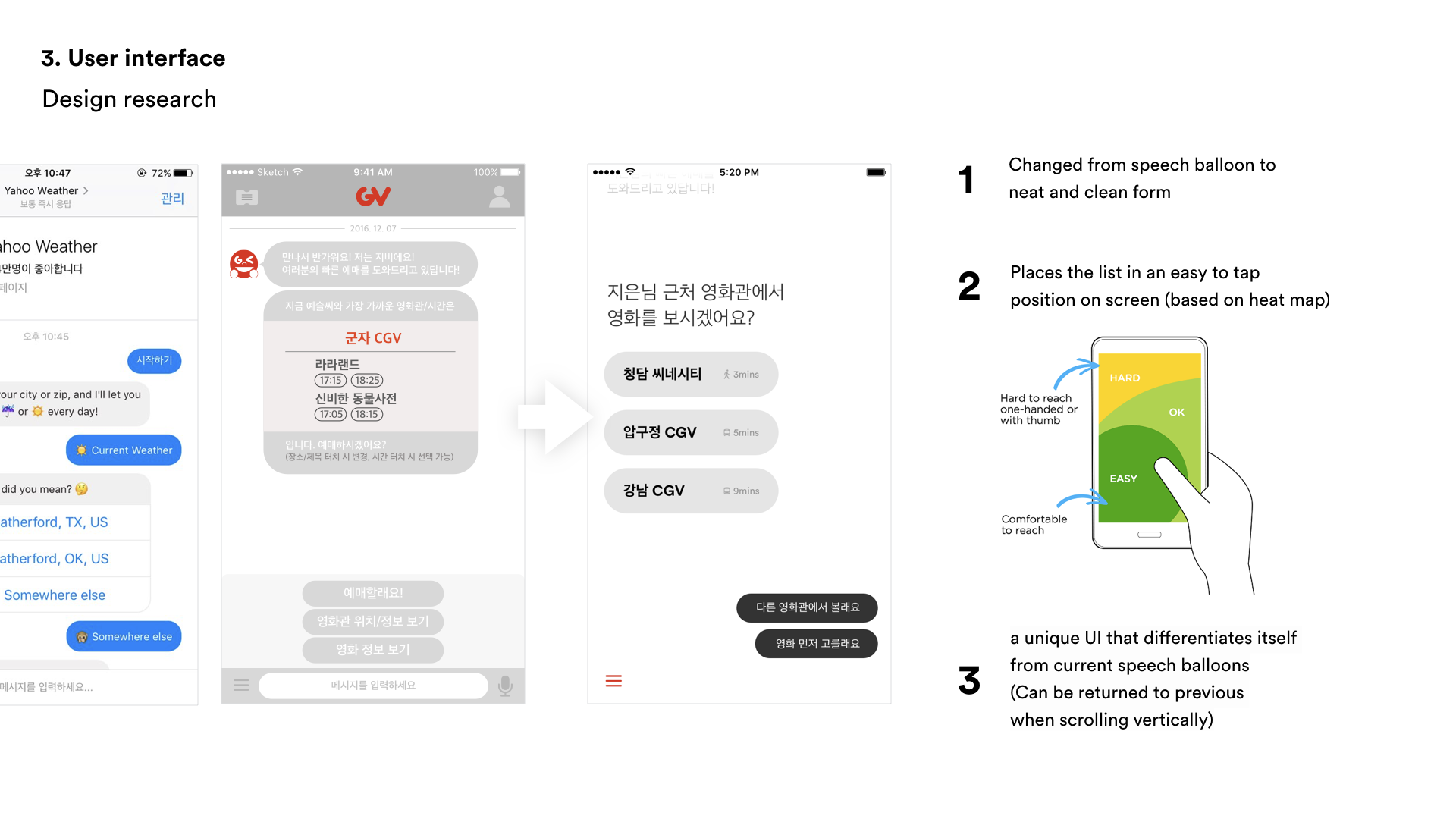
UX analysis















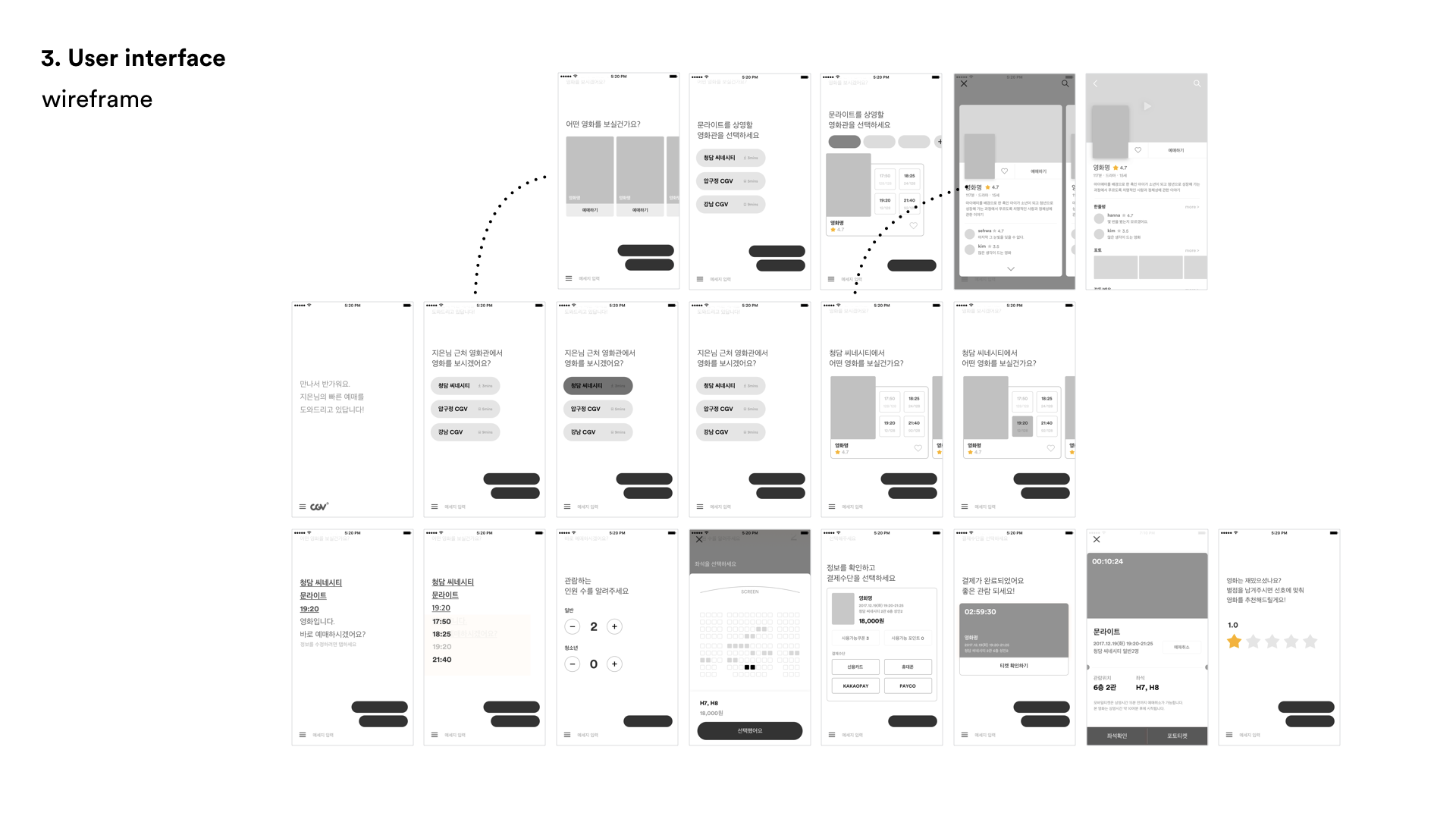
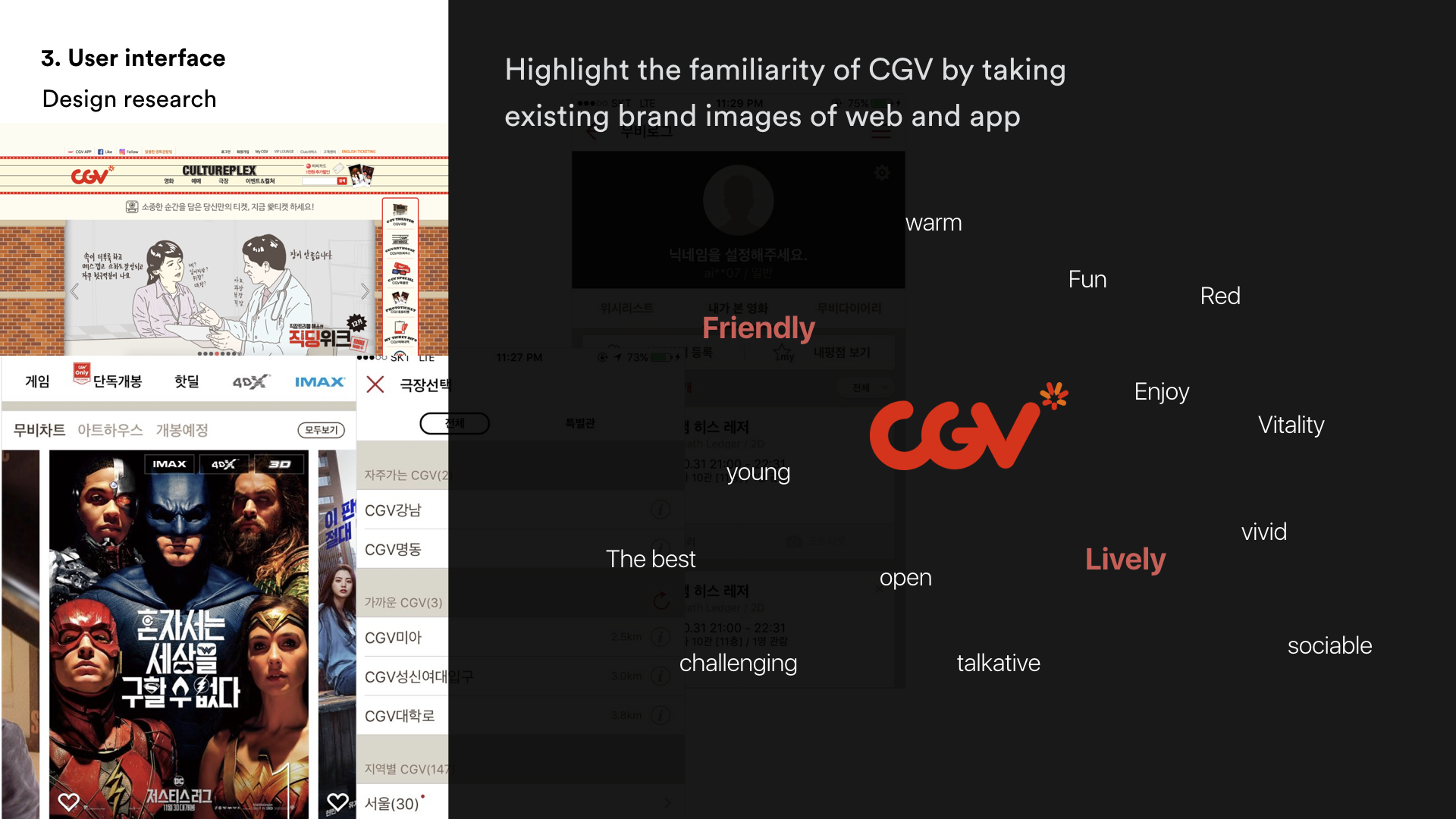
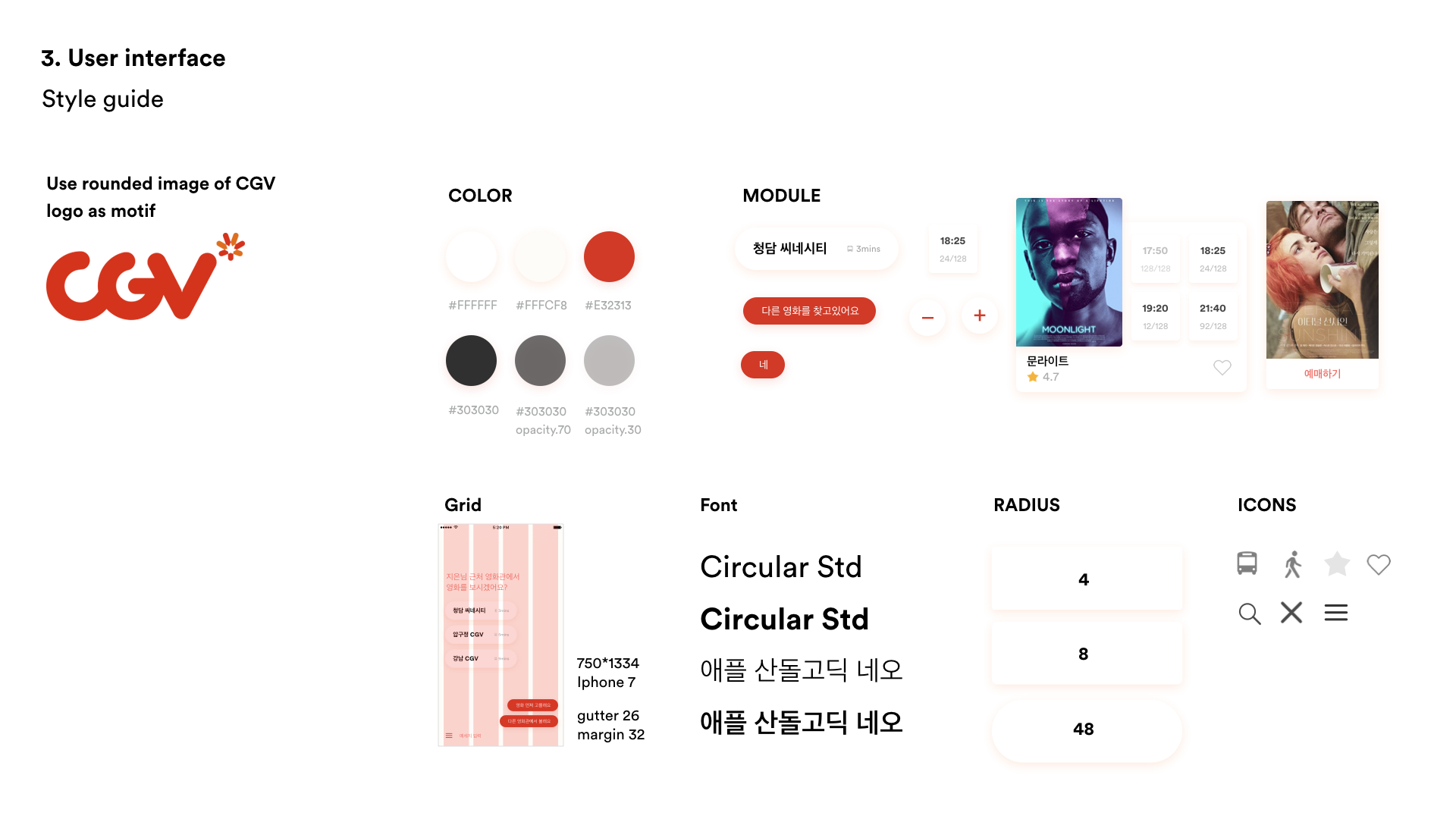
UI research




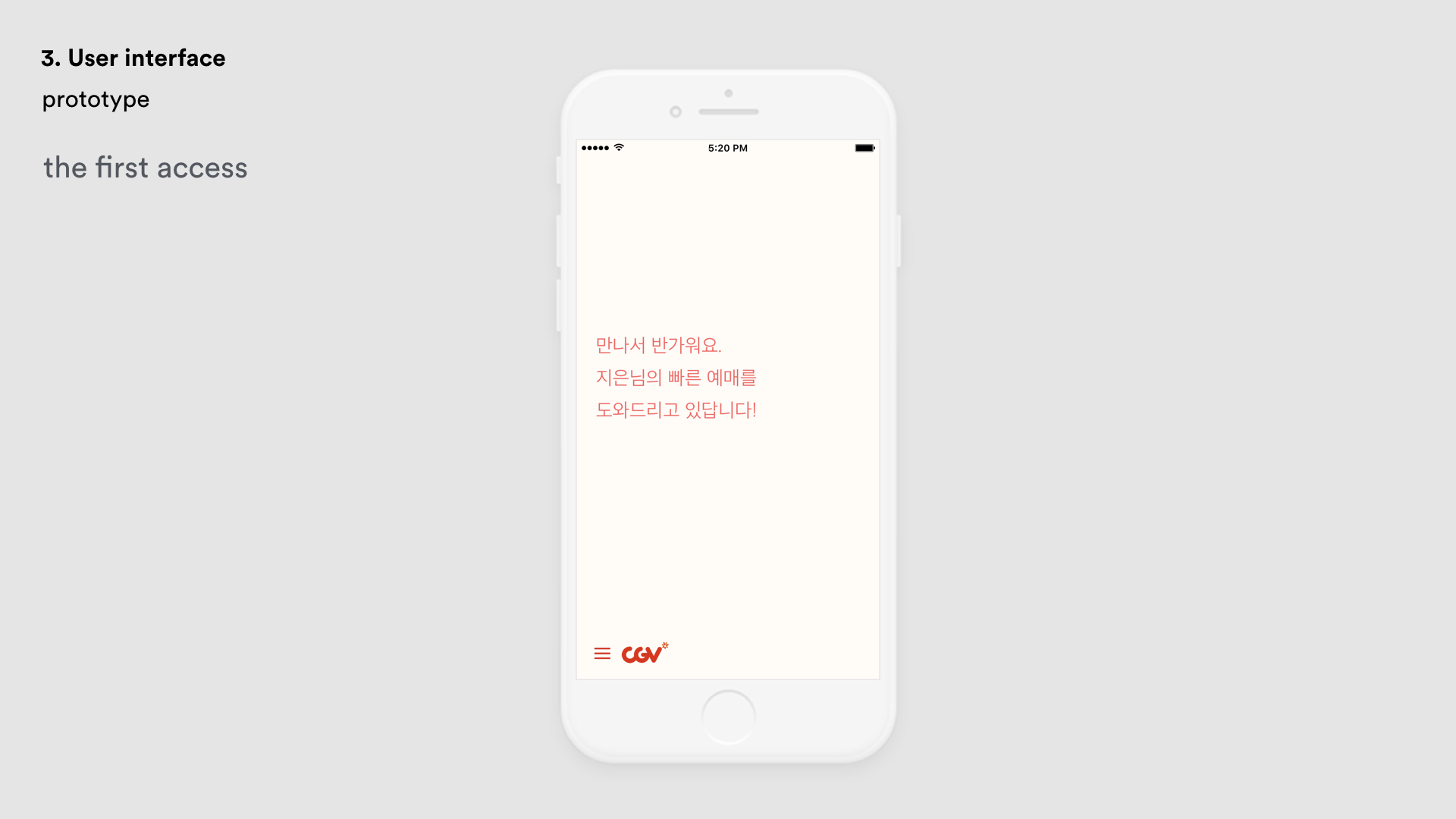
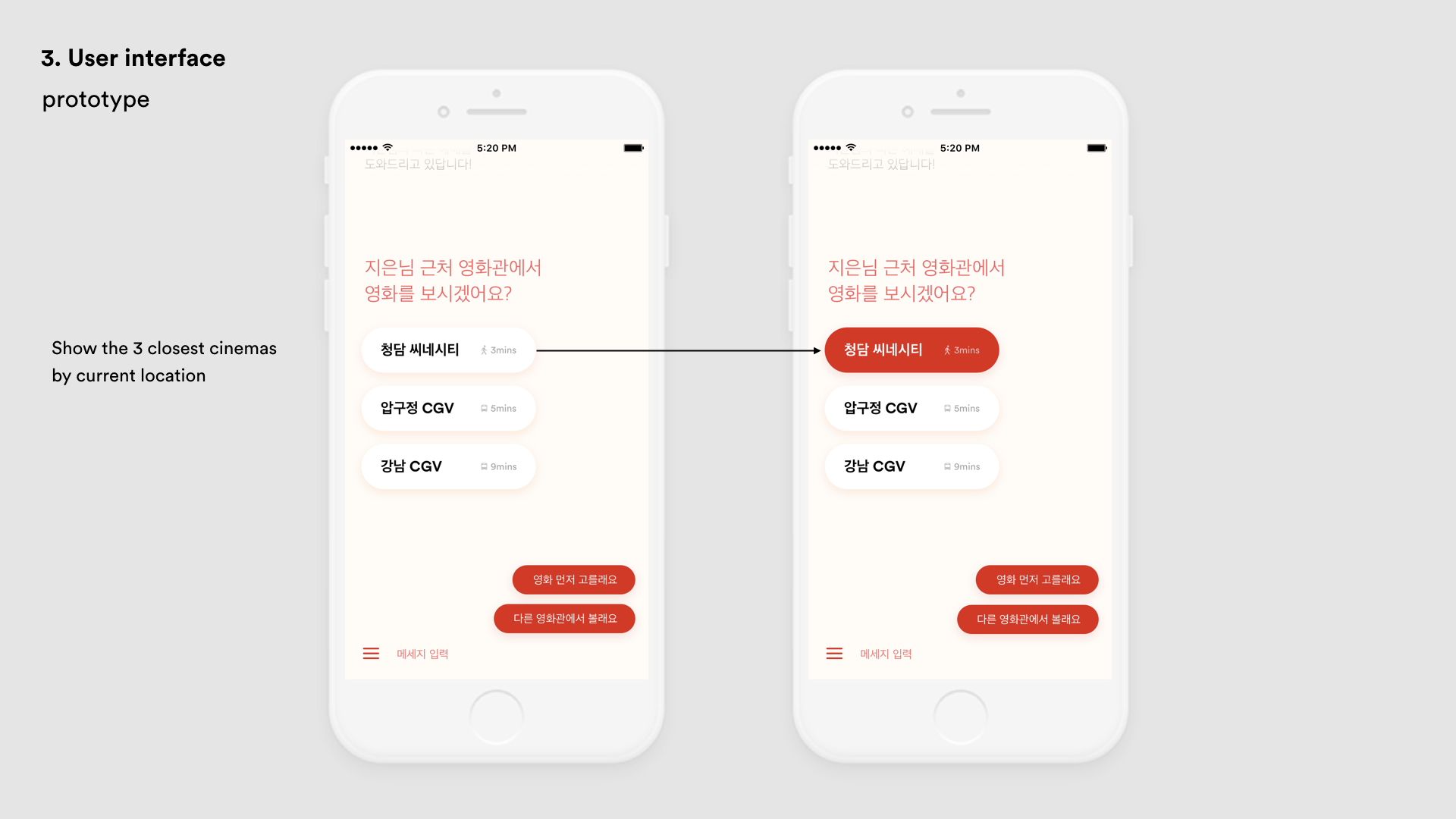
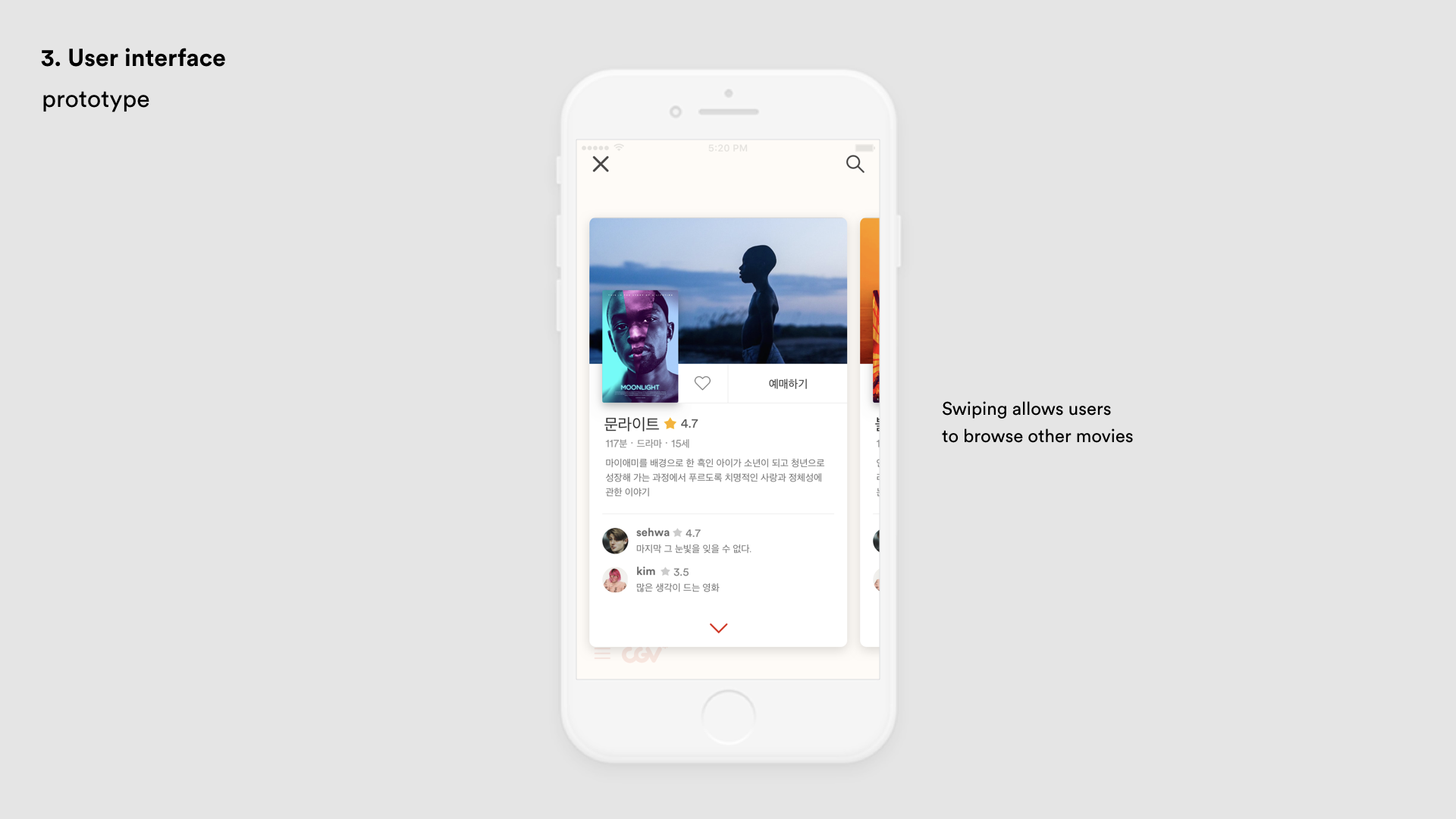
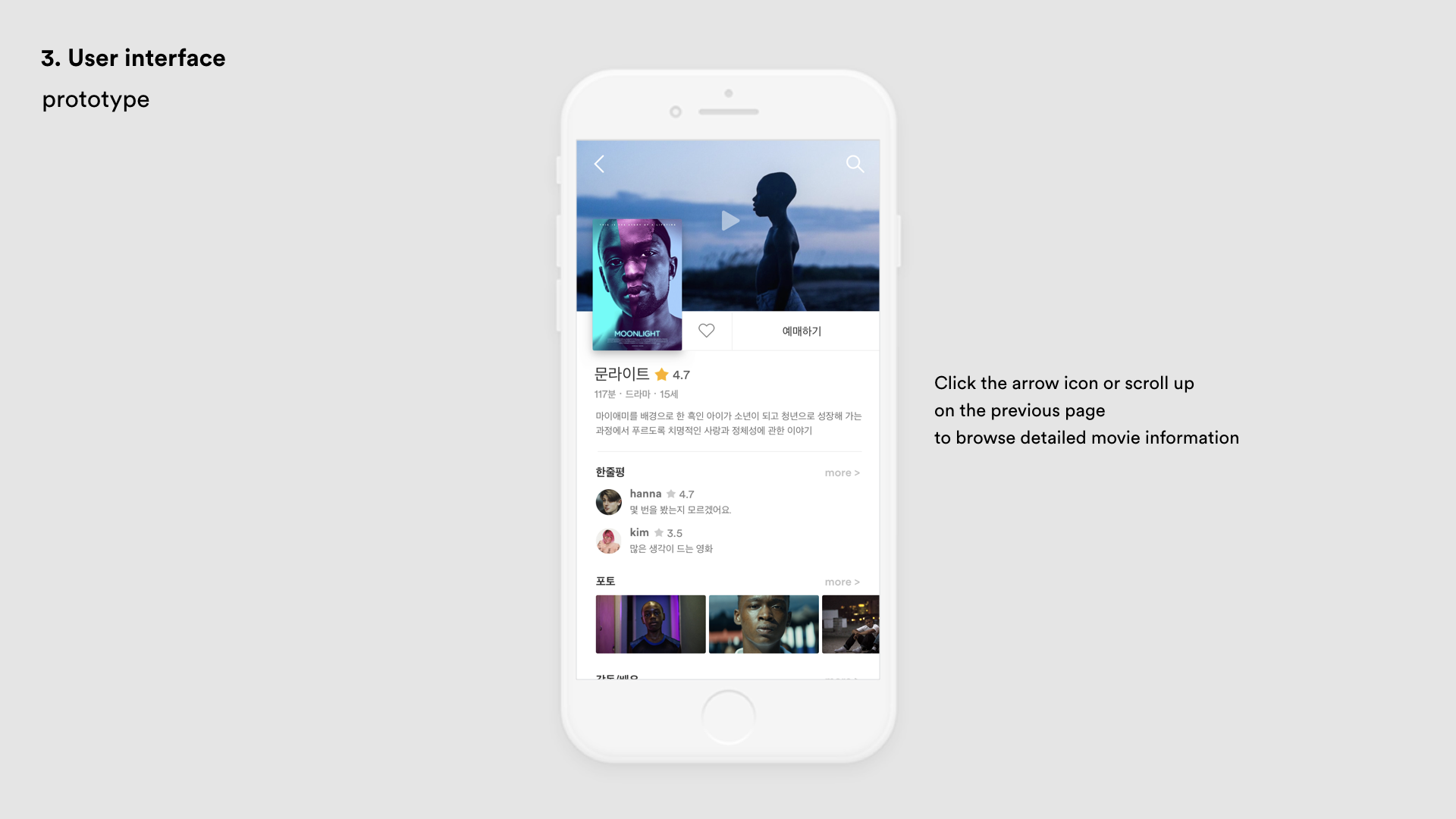
Prototyping